はじめに
最近流行りのSSL化、つまりHTTPSで接続出来るようにしてみた。
調べた感じ個人ブログでSSL化している人はまだ少ないね。
企業と違ってSSL化する利点がほぼ無いもんね。
長期視点で見たらSEOが強くなるって言う噂だけど、
弱小ブログだとドメインが変わることによるアクセス減少の方が効くと思う。
あとお金がかかるし。
で、本題。
このブログは画像とかを別サーバーで配信している。
正確には別サーバー配信じゃ無くて、間にキャッシュサーバーが入っている。
いわゆるCDN(Content Delivery Network)って言うヤツ。
WordPress界隈ではCloudFlareやPhotonがメジャーだと思う。
しかし使った感じ両方非常に重たく、使わない方が速いという結末。
しかもキャッシュされた画像が消せないことがあるらしく、
画像を差し替えた場合に元の画像が残ってしまうらしい。
ってなわけでAWS(amazon web services)のCloudFrontを使うことにした。
今回の要点としてはCloudFrontにCNAMEでサブドメインを当てている状態から、
WordPressをSSL化しようというお話。
普通はサブドメインとメインドメインの2つのSSL認証を取得しないと行けないんだけど、
CloudFrontならamazonのSSL認証を無料で取得できるらしく、今回それを目指してみた。
Route53でサブドメインを管理
今回はwww.example.comのブログでcdn.example.comのサブドメインを使っていると言うていで話を進める。
すでにCloudFrontをCNAME等で使用している前提。
僕の環境はCORESERVERと言うレンタルサーバーで、VALUE-DOMAINと言うドメイン会社を使っている。
人によって違うのでその辺は臨機応変によろしく。
参考にしたのはここ。
http://developersnote.jp/aws/route53.html(2022/3/4 リンク切れ確認)

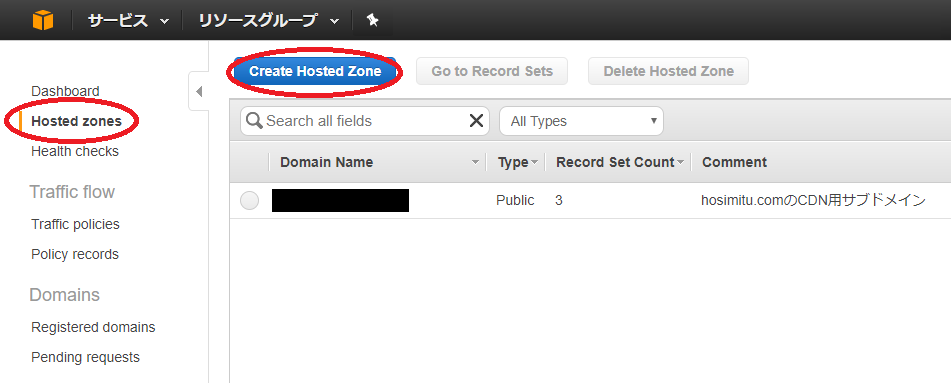
まずRoute53にアクセスしてHosted Zoneを作る。
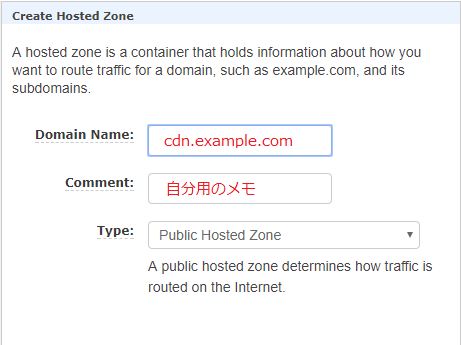
設定はドメインの所をcdn.example.comと入力してcreateする。

これでサブドメイン用のひな形が作成された。
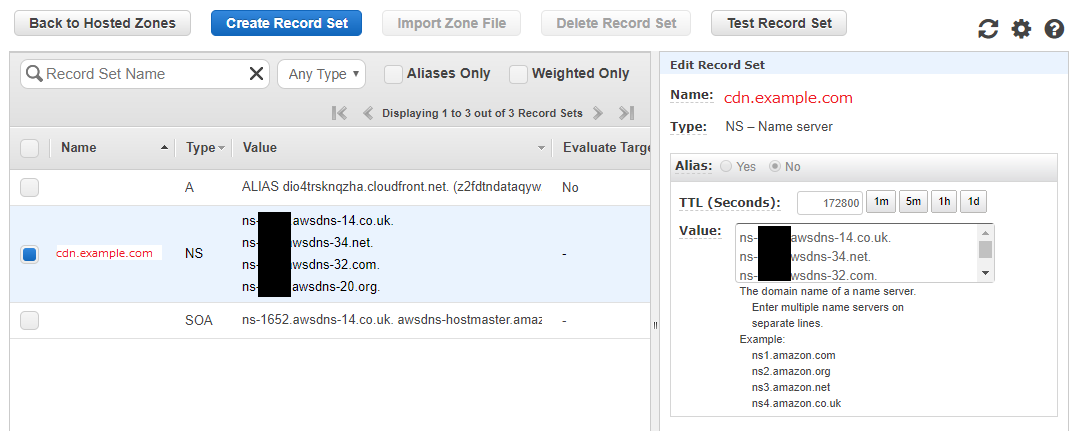
サブドメインの所のリンクをクリックすると以下の画像のようになる。

ちょっとモザイクかけて消しているけど、上記画像の『ns-○○.awsdns-14.co.uk.』みたいな4つがネームサーバー。
これをお名前.comやVALUE-DOMAINのドメイン会社で設定する。
『会社名+ドメインのDNS設定』とか、『NSレコード』とかで検索をかければ出てくるのでは無かろうか?
ここでは割愛する。
この時CNAMEでサブドメインをCloudFrontのドメインにエイリアスしている場合は削除しておく。
(サブドメインをCloudFrontのドメインに転送している設定がある場合は削除しておく)

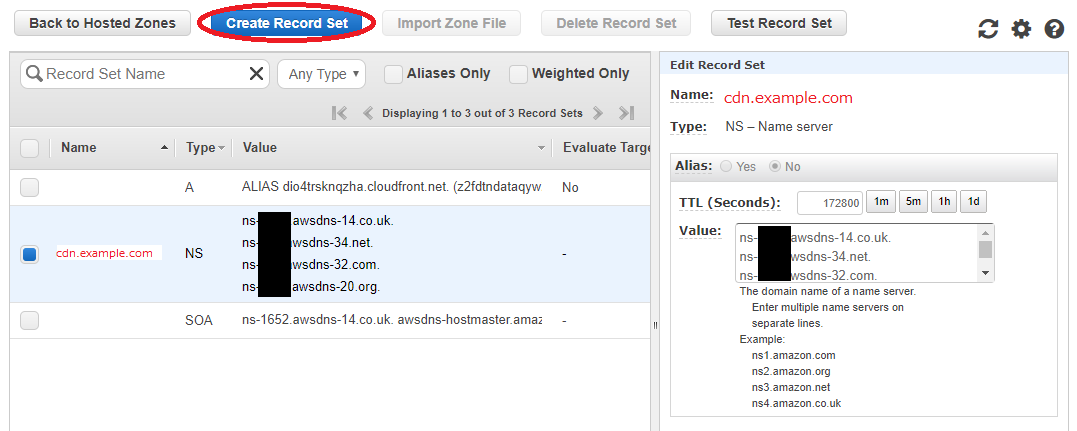
次にRoute53側でサブドメインからCloudFrontの方へ飛ばすように設定する。
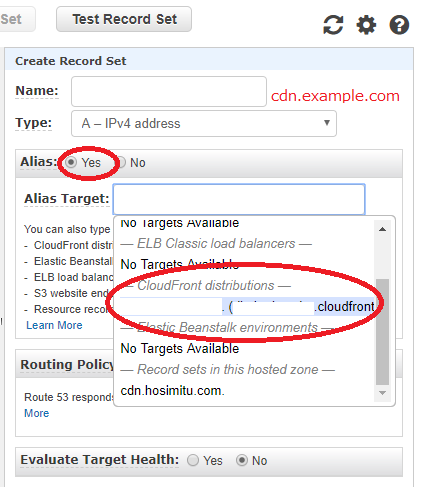
上のようにドメインを選択してから、Create Record Setをクリック。

AliasをYesにしてAlias Targetを現在使っているCloudFront Distributionsにする。
これで数分待てばcdn.example.comにアクセスした時にCloudFrontの方に繋がるようになる。
amazonでサブドメインのSSL認証を取得
次にCertificate Managerを使ってSSL認証を取得する。
ここで取得したSSL認証はCloudFrontとかのAWSでのみ使用可能だそうな。
参考にしたのはここ。

Certificate Managerにアクセスして『証明書のリクエスト』をクリックする。
上の参考URLでは『*.example.com』みたいなワイルドカードで申請していた。
だけど、僕がやったときはそれだとCloudFrontでの設定の時に『Custom SSL Certificate』って言うのが選択できなかった。
なので『cdn.example.com』で申請するのが良いと思う。
で、そこからは上の参考ページが非常にわかりやすかったので、メールが来て認証をクリックするまで進んでね。
CloudFrontでHTTPS接続の設定
HTTPSの設定も上の参考URLで十分わかると思う。
ただ、リンク先は新規作成だったので一応解説。

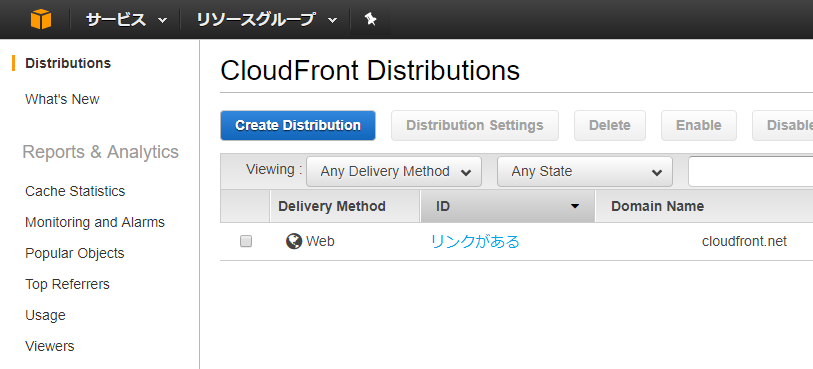
CloudFrontへアクセスしたら、上の画像のリンクがあるって書いてあるところをクリック。
次の画面でEditをクリックする。

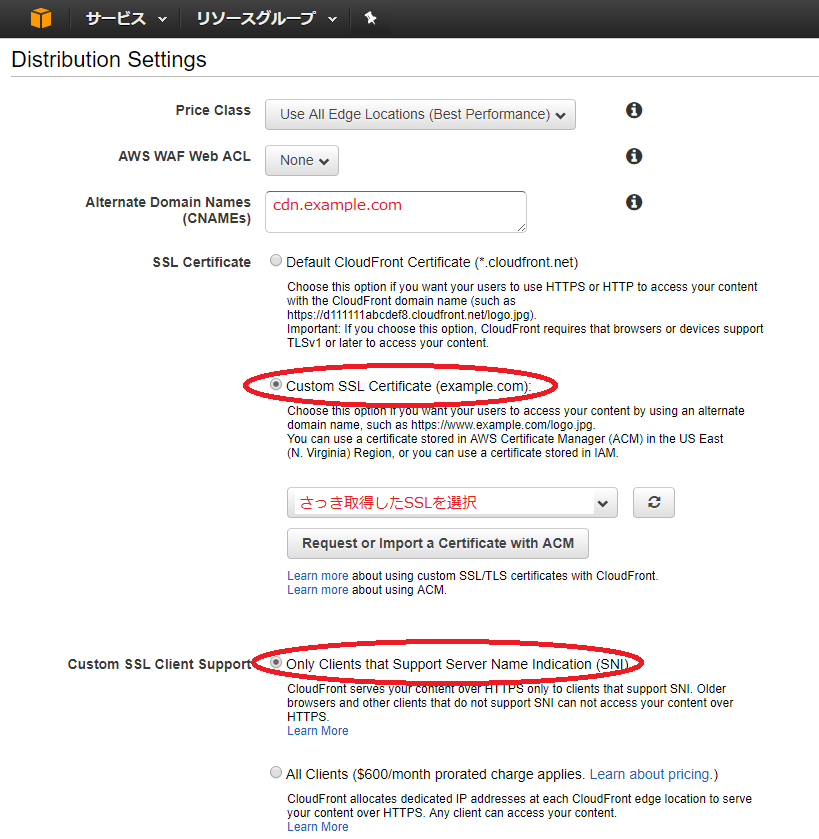
そしてCNAMEの所にcdn.example.comを入力して、『SSL Certificate』を先ほど取得したSSLを選択する。
『Custom SSL Client Support』を『Only Clients that Support Server Name Indication (SNI)』にしておく。
したの600ドルうんたらかんたらって言うのは自前のSSL認証を使うときらしい。
で、少し待ってからhttps://cdn.example.comにアクセスすればサブドメインによるCloudFrontのSSL化が出来ているはず。
なんだけど、僕はちょっとハマった。
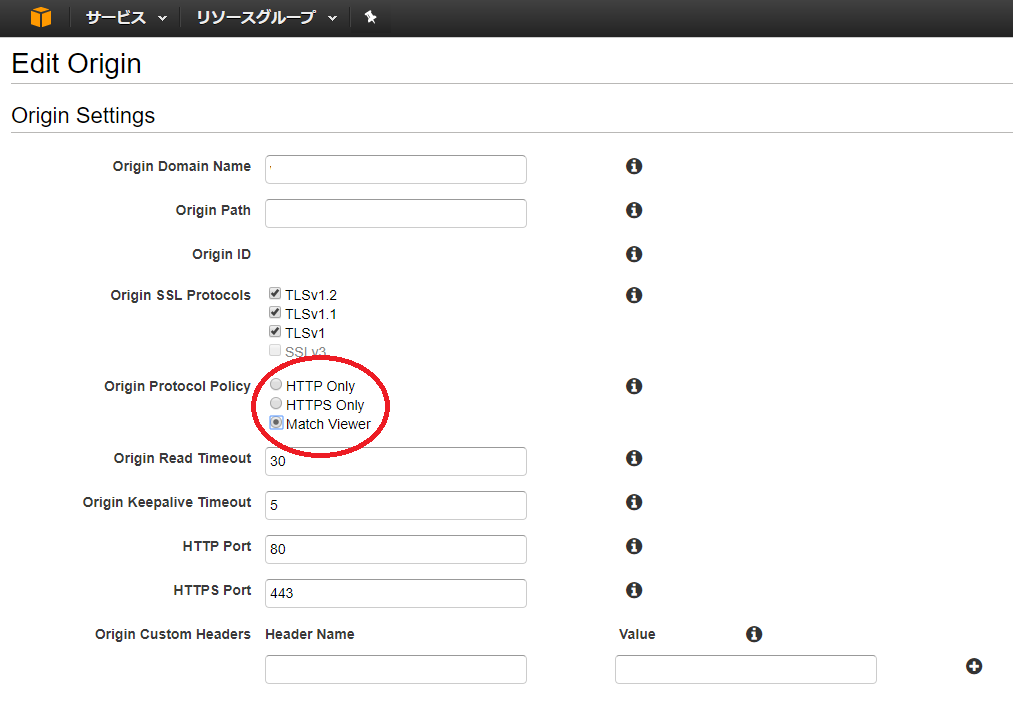
さっきEditを押したページ(CloudFrontのDistributions)のOriginのページで、これまで使っていたオリジンを編集する必要がある。

上の画像のように『Origin Protocol Policy』が『Match Viewer』になっていると、
httpsでアクセスした時にCloudFrontからoriginにアクセスする動作もhttpsになるらしく、
メインドメインをSSL化してない場合はうまく動かないみたい。
なのでメインドメインをSSL化するまでは『HTTP Only』にしておいた方が良いかも。
これでhttps://cdn.example.comにアクセスできるようになるだろう。
メインドメインのSSL認証の取得
メインドメインに関しては個々人の環境によって大きく違う。
僕は上記の通りCORESERVERと言うレンタルサーバーで、VALUE-DOMAINと言うドメイン会社を使っている。
参考サイトは以下の通り。
この記事では詳しく書かないので各人で検索してね。
ただ、完全に設定をしてしまう前に下記の『WordPress周りのSSL化』の方も詳しく読んだ方が良い。
WordPressの設定でURLをhttpからhttpsに変える必要があるんだけど、
先にサイト自体をSSLか設定してしまうとWordPressの管理画面にアクセスできなくなる可能性がある。
メインドメインをSSL化した場合はCloudFrontの『Origin Protocol Policy』を『HTTPS Only』にするのを忘れずに。
WordPress周りのSSL化
最後にWordPressまわりのSSL化だ。
これは下記サイトが非常にわかりやすかった。
サーバー環境が異なるとメインドメインのSSL化手順が若干違うので注意。

詰まった点と言えば『Search Regex』周りかな。
記事内のリンクはプラグインを使えばさっくり置換できたんだけど、テーマの方で書き込んだリンクを修正する必要があった。
例えば『ホーム』ってリンクがhttpのままだったり、ファビコンがhttpのままだったので画像を選び直したりだ。
他にはlightbox周りの画像読み込みがhttpのままだった。
それはlightbox用のCSSの中身で画像の読み込みが相対パスだったため、なぜかhttp接続になっていたからだ。
ここはhttpsで始まる絶対パスに書き換えて解決した。
まとめ
これで一通りサブドメインでCloudFrontを使っている場合のWordPressのSSL化は行けるのではなかろうか。
トータル作業時間は5時間くらいだったかな?
先に情報集めてからの開始で5時間だから、情報は先に集めて置いた方が良いと思った。



コメント